Converted images for web
40 changed files with 66 additions and 9 deletions
BIN
.DS_Store
BIN
app/.DS_Store
BIN
app/images/.DS_Store
BIN
app/images/boardgame-chips.jpg

BIN
app/images/boardgame-factory-makingof.jpg

BIN
app/images/boardgame-factory.jpg

BIN
app/images/boardgame-minerals.jpg

BIN
app/images/cavalo-mascara.jpg

BIN
app/images/copo-quad.jpg

BIN
app/images/copo-quad.png
BIN
app/images/detalhe-amp.jpg

BIN
app/images/detalhe-amp.png
BIN
app/images/endossa-cubos.jpg

BIN
app/images/fliper1.jpg

BIN
app/images/fliper2.jpg

BIN
app/images/foguetinho.jpg

BIN
app/images/gimbal-madeira.JPG

BIN
app/images/gimbal-plastico.JPG

BIN
app/images/goldtone-amp-prototipo.jpg

BIN
app/images/laser-papel.jpg

BIN
app/images/laser-poster-mobile.jpg

BIN
app/images/mini-cama.jpg

BIN
app/images/quad-luzes.jpg

BIN
app/images/quad-luzes.png
BIN
app/images/quad-v2.jpg

BIN
app/images/quad-v3.jpg

BIN
app/images/theremin-1.JPG

BIN
app/images/theremin-2.jpg

BIN
app/images/theremin-2.png
BIN
app/images/thumb-cavalo-mascara.jpg

BIN
app/images/thumb-fliper1.jpg

BIN
app/images/thumb-fliper2.jpg

BIN
app/images/thumb-foguetinho.jpg

BIN
app/images/thumb-laser-papel.jpg

BIN
app/images/thumb-mini-cama.jpg

BIN
app/images/thumb-quad-v2.jpg

BIN
app/images/thumb-quad-v3.jpg

BIN
app/images/zombicide-porta.jpg

+ 44
- 4
app/scripts/controllers/main.js
@@ -82,17 +82,37 @@ angular.module('siteOficinaItapetiApp')
|
||
| 82 | 82 |
'thumbUrl': 'images/thumb-zombicide-porta.jpg' |
| 83 | 83 |
}, |
| 84 | 84 |
{
|
| 85 |
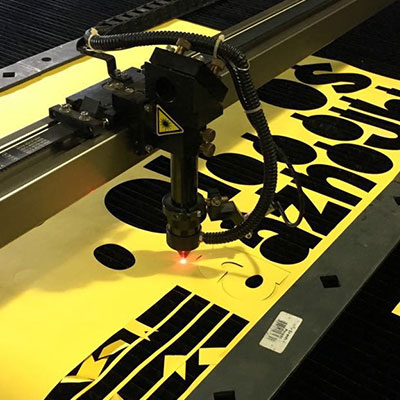
+ 'url': 'images/laser-papel.jpg', |
|
| 86 |
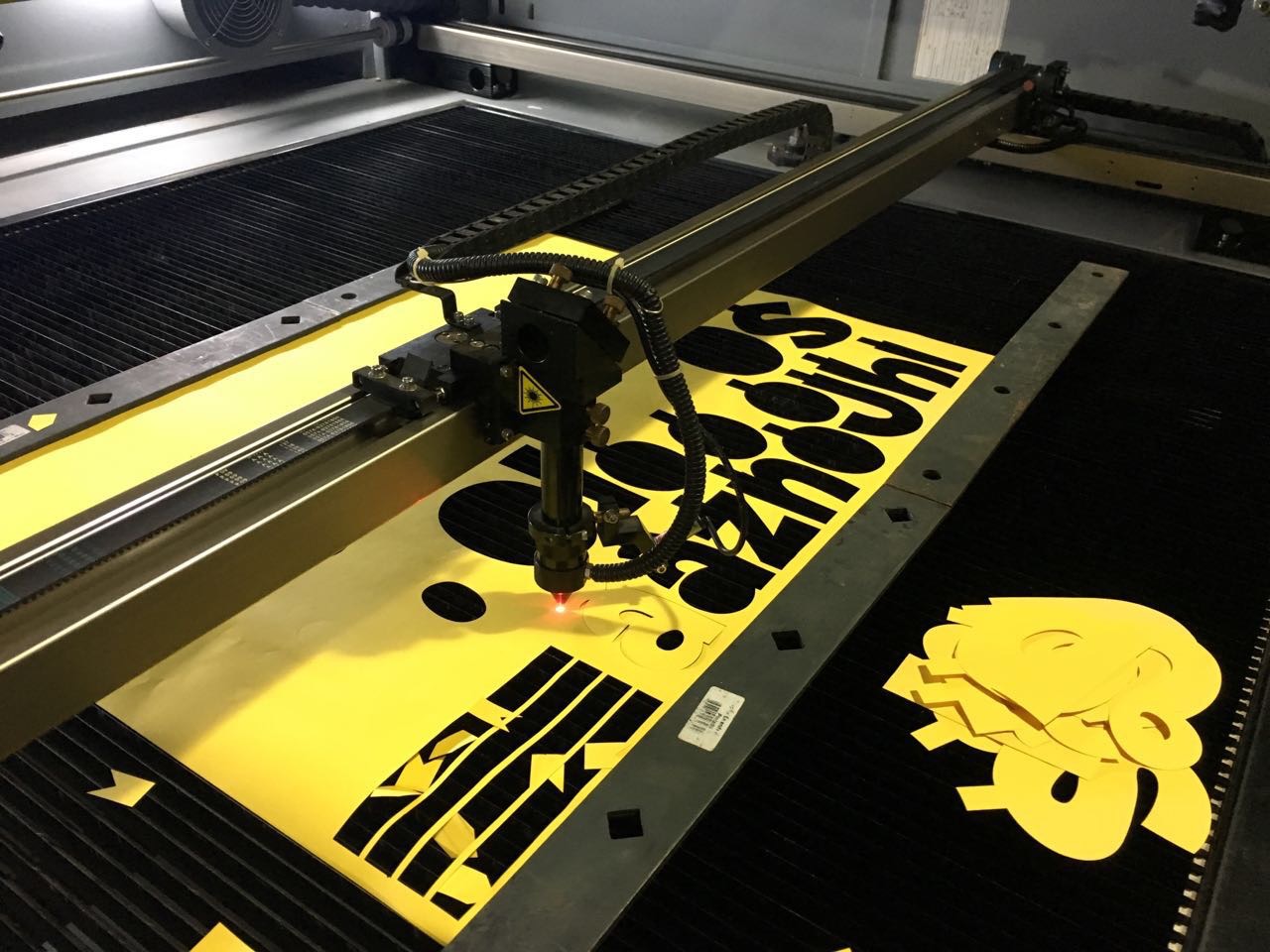
+ 'caption': 'Letras de papel cortadas a laser', |
|
| 87 |
+ 'thumbUrl': 'images/thumb-laser-papel.jpg' |
|
| 88 |
+ }, |
|
| 89 |
+ {
|
|
| 85 | 90 |
'url': 'images/goldtone-amp-prototipo.jpg', |
| 86 | 91 |
'caption': 'Prototipo de um amplificador valvulado para GoldTone', |
| 87 | 92 |
'thumbUrl': 'images/thumb-goldtone-amp-prototipo.jpg' |
| 88 | 93 |
}, |
| 89 | 94 |
{
|
| 90 |
- 'url': 'images/quad-luzes.png', |
|
| 95 |
+ 'url': 'images/mini-cama.jpg', |
|
| 96 |
+ 'caption': 'Peças cortas e engravadas a laser', |
|
| 97 |
+ 'thumbUrl': 'images/thumb-mini-cama.jpg' |
|
| 98 |
+ }, |
|
| 99 |
+ {
|
|
| 100 |
+ 'url': 'images/fliper1.jpg', |
|
| 101 |
+ 'caption': 'Miniatura de fliperama cortado a laser', |
|
| 102 |
+ 'thumbUrl': 'images/thumb-fliper1.jpg' |
|
| 103 |
+ }, |
|
| 104 |
+ {
|
|
| 105 |
+ 'url': 'images/fliper2.jpg', |
|
| 106 |
+ 'caption': 'Miniatura de fliperama dos Tartarugas ninjas', |
|
| 107 |
+ 'thumbUrl': 'images/thumb-fliper2.jpg' |
|
| 108 |
+ }, |
|
| 109 |
+ {
|
|
| 110 |
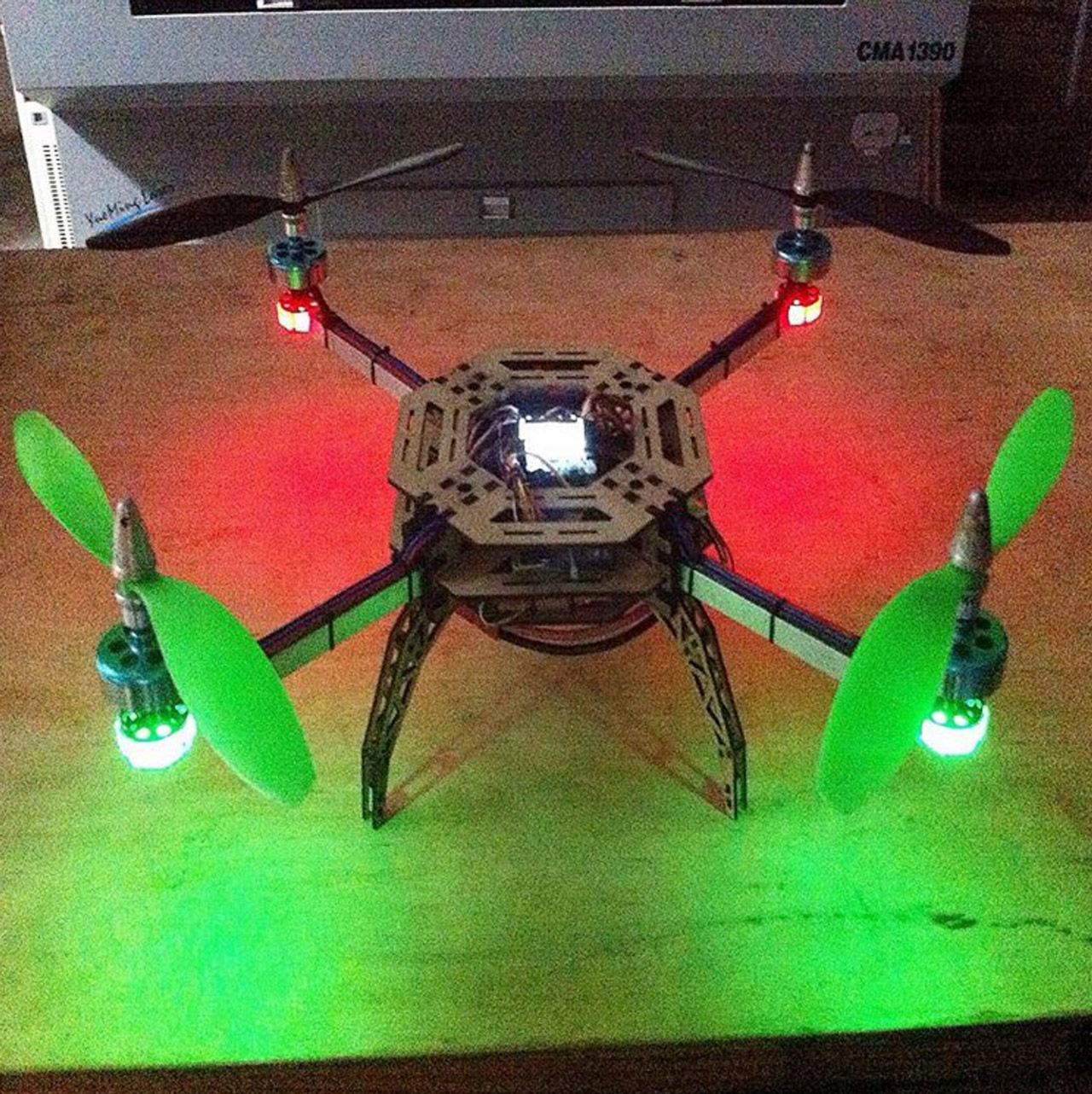
+ 'url': 'images/quad-luzes.jpg', |
|
| 91 | 111 |
'caption': 'Quadcoptero com o sistema de luzes ligado', |
| 92 | 112 |
'thumbUrl': 'images/thumb-quad-luzes.jpg' |
| 93 | 113 |
}, |
| 94 | 114 |
{
|
| 95 |
- 'url': 'images/copo-quad.png', |
|
| 115 |
+ 'url': 'images/copo-quad.jpg', |
|
| 96 | 116 |
'caption': 'Suporte de motor do quadcoptero corta a laser em acrilico', |
| 97 | 117 |
'thumbUrl': 'images/thumb-copo-quad.jpg' |
| 98 | 118 |
}, |
@@ -102,6 +122,11 @@ angular.module('siteOficinaItapetiApp')
|
||
| 102 | 122 |
'thumbUrl': 'images/thumb-quad-solidworks.jpg' |
| 103 | 123 |
}, |
| 104 | 124 |
{
|
| 125 |
+ 'url': 'images/cavalo-mascara.jpg', |
|
| 126 |
+ 'caption': 'Peças cortas a laser', |
|
| 127 |
+ 'thumbUrl': 'images/thumb-cavalo-mascara.jpg' |
|
| 128 |
+ }, |
|
| 129 |
+ {
|
|
| 105 | 130 |
'url': 'images/endossa-cubos.jpg', |
| 106 | 131 |
'caption': 'Peças de isopor cortadas a laser com acabamento para um painel', |
| 107 | 132 |
'thumbUrl': 'images/thumb-endossa-cubos.jpg' |
@@ -112,7 +137,7 @@ angular.module('siteOficinaItapetiApp')
|
||
| 112 | 137 |
'thumbUrl': 'images/thumb-theremin-1.jpg' |
| 113 | 138 |
}, |
| 114 | 139 |
{
|
| 115 |
- 'url': 'images/theremin-2.png', |
|
| 140 |
+ 'url': 'images/theremin-2.jpg', |
|
| 116 | 141 |
'caption': 'Detalhe do etching no acrilico com pintura', |
| 117 | 142 |
'thumbUrl': 'images/thumb-theremin-2.jpg' |
| 118 | 143 |
}, |
@@ -132,9 +157,24 @@ angular.module('siteOficinaItapetiApp')
|
||
| 132 | 157 |
'thumbUrl': 'images/thumb-quad-placa.jpg' |
| 133 | 158 |
}, |
| 134 | 159 |
{
|
| 135 |
- 'url': 'images/detalhe-amp.png', |
|
| 160 |
+ 'url': 'images/detalhe-amp.jpg', |
|
| 136 | 161 |
'caption': 'Pintura em acabamento de coro de um aplificado GoldTone', |
| 137 | 162 |
'thumbUrl': 'images/thumb-detalhe-amp.jpg' |
| 163 |
+ }, |
|
| 164 |
+ {
|
|
| 165 |
+ 'url': 'images/quad-v3.jpg', |
|
| 166 |
+ 'caption': 'Projeto do quadcoptero v3, com corpo de fibra de carbono', |
|
| 167 |
+ 'thumbUrl': 'images/thumb-quad-v3.jpg' |
|
| 168 |
+ }, |
|
| 169 |
+ {
|
|
| 170 |
+ 'url': 'images/foguetinho.jpg', |
|
| 171 |
+ 'caption': 'Foguetinho de papel', |
|
| 172 |
+ 'thumbUrl': 'images/thumb-foguetinho.jpg' |
|
| 173 |
+ }, |
|
| 174 |
+ {
|
|
| 175 |
+ 'url': 'images/quad-v2.jpg', |
|
| 176 |
+ 'caption': 'Versão 2 do quadcoptero', |
|
| 177 |
+ 'thumbUrl': 'images/thumb-quad-v2.jpg' |
|
| 138 | 178 |
} |
| 139 | 179 |
]; |
| 140 | 180 |
|
+ 22
- 5
app/views/main.html
@@ -6,13 +6,14 @@ |
||
| 6 | 6 |
</div> |
| 7 | 7 |
</div> |
| 8 | 8 |
</div> |
| 9 |
- <img src="images/laser-poster.jpg" alt="..." style="width: 100%;"> |
|
| 9 |
+ <img src="images/laser-poster.jpg" alt="..." style="width: 100%;" class="hidden-xs"> |
|
| 10 |
+ <img src="images/laser-poster-mobile.jpg" alt="..." style="width: 100%;" class="visible-xs"> |
|
| 10 | 11 |
</div> |
| 11 | 12 |
|
| 12 |
-<div class="container last"> |
|
| 13 |
+<div class="container"> |
|
| 13 | 14 |
<h1 class="page-header">Serviços</h1> |
| 14 | 15 |
<div class="row"> |
| 15 |
- <div class="col-md-4"> |
|
| 16 |
+ <div class="col-sm-6 col-md-4"> |
|
| 16 | 17 |
<div class="thumbnail"> |
| 17 | 18 |
<img src="images/thumb-solucoes.jpg" alt="..."> |
| 18 | 19 |
<div class="caption"> |
@@ -21,7 +22,7 @@ |
||
| 21 | 22 |
</div> |
| 22 | 23 |
</div> |
| 23 | 24 |
</div> |
| 24 |
- <div class="col-md-4"> |
|
| 25 |
+ <div class="col-sm-6 col-md-4"> |
|
| 25 | 26 |
<div class="thumbnail"> |
| 26 | 27 |
<img src="images/thumb-solidworks.jpg" alt="..."> |
| 27 | 28 |
<div class="caption"> |
@@ -30,7 +31,7 @@ |
||
| 30 | 31 |
</div> |
| 31 | 32 |
</div> |
| 32 | 33 |
</div> |
| 33 |
- <div class="col-md-4"> |
|
| 34 |
+ <div class="col-md-4 hidden-xs hidden-sm"> |
|
| 34 | 35 |
<div class="thumbnail"> |
| 35 | 36 |
<img src="images/thumb-laser.jpg" alt="..."> |
| 36 | 37 |
<div class="caption"> |
@@ -46,3 +47,19 @@ |
||
| 46 | 47 |
</div> |
| 47 | 48 |
</div> |
| 48 | 49 |
</div> |
| 50 |
+ |
|
| 51 |
+<div class="container last"> |
|
| 52 |
+ <h1 class="page-header">Últimos trabalhos</h1> |
|
| 53 |
+ <div class="row"> |
|
| 54 |
+ <div class="col-xs-6 col-sm-3 col-md-3" ng-repeat="image in images | limitTo:4"> |
|
| 55 |
+ <a ng-click="openLightboxModal($index)" class="thumbnail"> |
|
| 56 |
+ <img ng-src="{{image.thumbUrl}}">
|
|
| 57 |
+ </a> |
|
| 58 |
+ </div> |
|
| 59 |
+ <div style="clear: both"></div> |
|
| 60 |
+ <div class="row"> |
|
| 61 |
+ <div class="col-md-12" style="text-align: center; margin-top: 25px;"> |
|
| 62 |
+ <a ui-sref="portfolio" class="btn btn-primary">Visitar portfolio</a> |
|
| 63 |
+ </div> |
|
| 64 |
+ </div> |
|
| 65 |
+</div> |